Möglichkeit A: Teilen über die Teilen-Funktion
In der Episoden-Übersicht hast Du die Möglichkeit, einzelne Folgen über Social Media, Mail, WhatsApp oder über andere Wege als Link zu versenden.

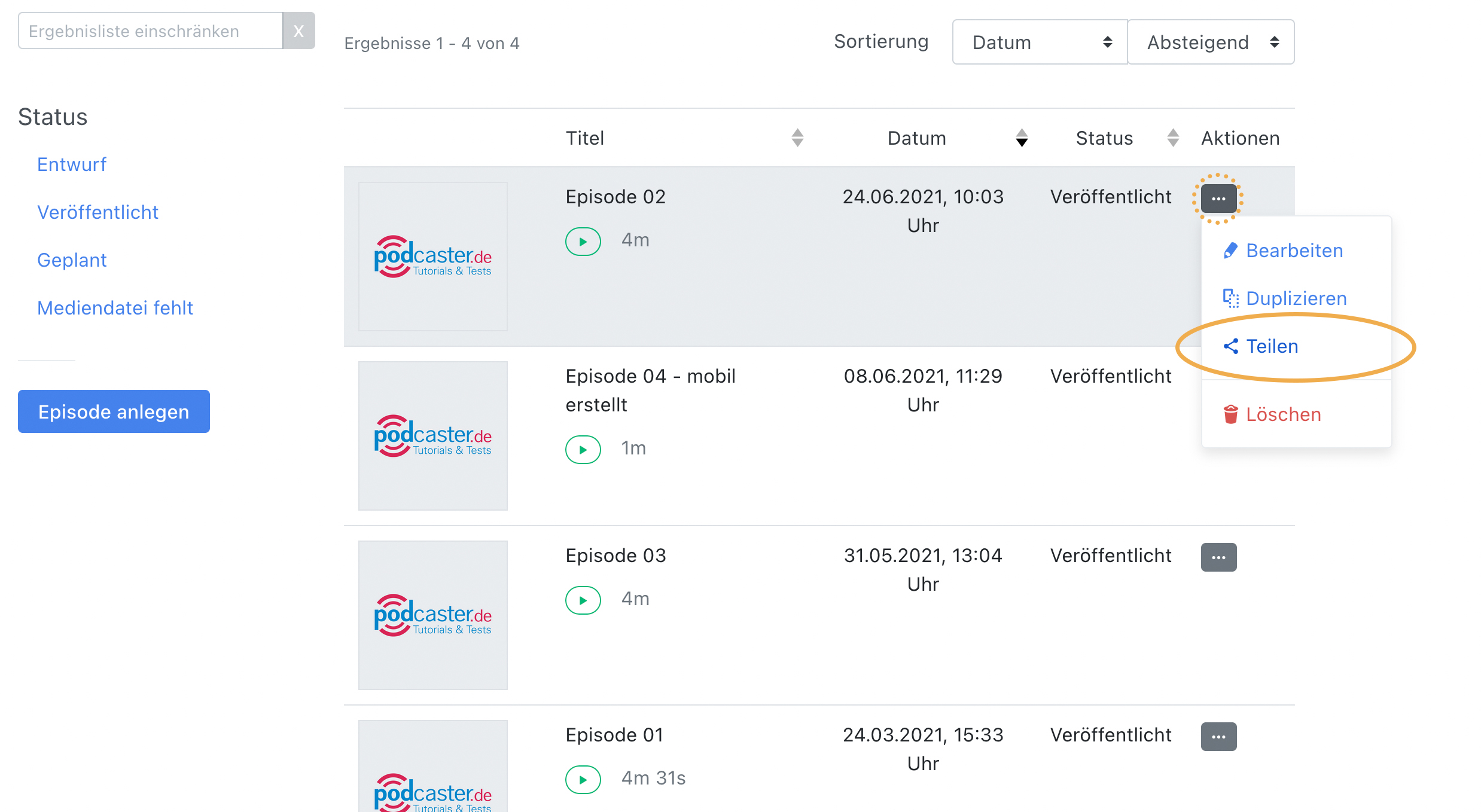
Die Teilen-Funktion als Option im Episoden-Menü

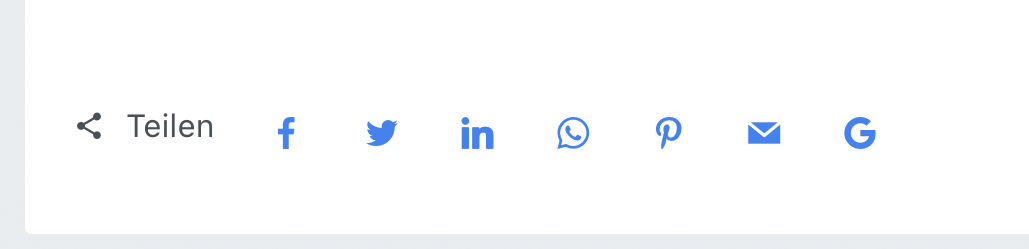
Sende den Episoden-Link über diese Wege
Möglichkeit B: Teilen über podcast.de
Deinen Podcast oder eine Episode davon über podcast.de zu teilen, ist die allgemeingültigste Lösung. Die Vorteile sind:
• freier Zugriff für alle
• kein App-Download nötig
• kein Konto erstellen müssen
• viele Optionen zum Teilen
Schau in Deinem Anmelde-Werkzeug nach - wenn Du Deinen Podcast bei podcast.de eingetragen hast, gelangst Du zu Deinem dortigen Eintrag, wenn Du auf den grünen Knopf Eintrag ansehen klickst.
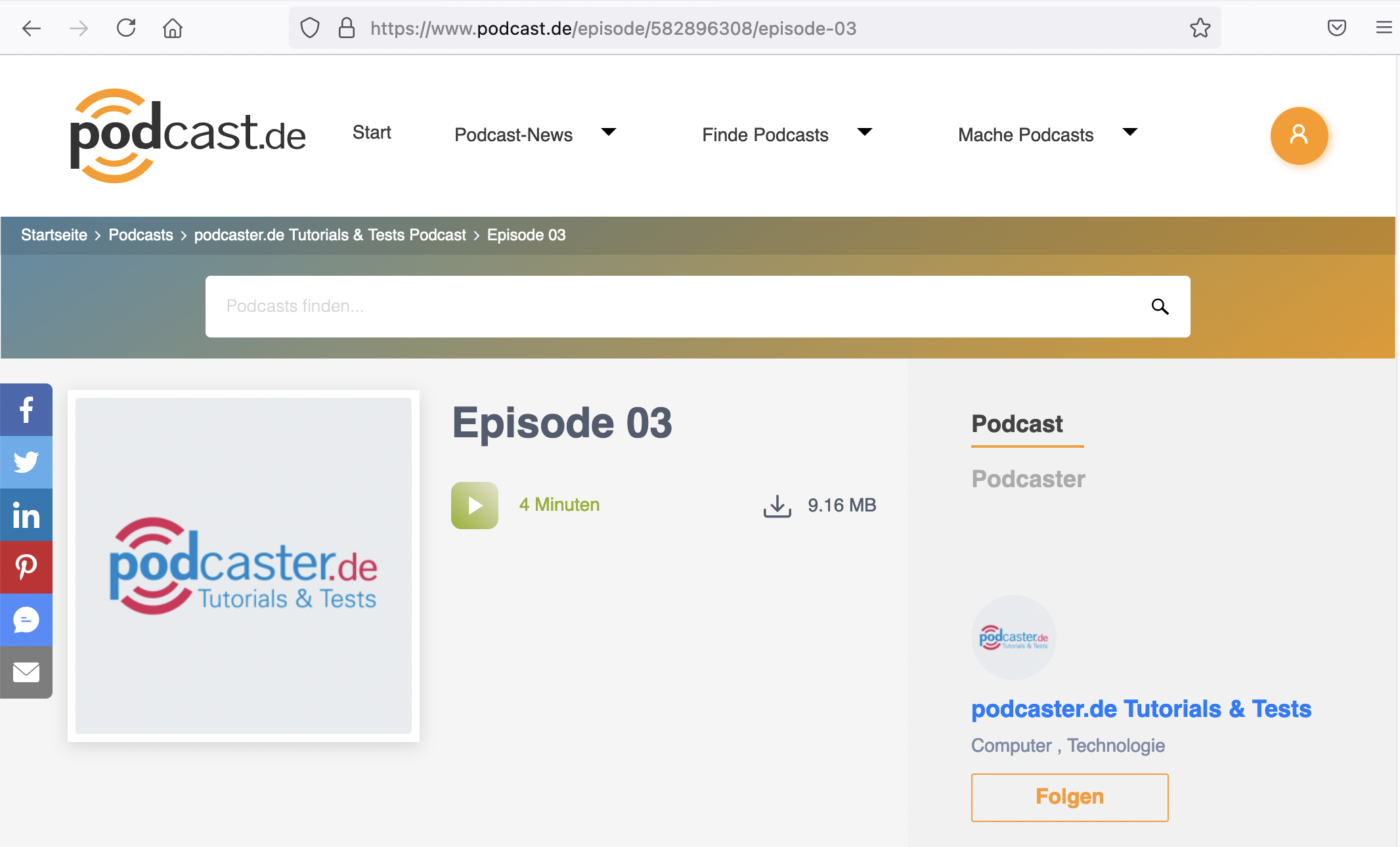
Am linken Rand der Seite Deines Podcasts auf podcast.de siehst Du die Icons der Plattformen, mit denen Du den Podcast/die Episode teilen kannst: Facebook, Twitter, LinkedIn, Pinterest, WhatsApp oder per Mail.
Optional kannst Du auch die URL aus der Adresszeile kopieren und versenden.

Auf der Seite zum Podcast oder zur entsprechenden Episode auf podcast.de findest Du am linken Rand diverse Optionen zum Teilen.
Möglichkeit C: Teilen per Direkt-Link
Jede Deiner hochgeladenen Episoden in der Mediathek hat einen Direkt-Link, den Du an andere Leute verschicken kannst. Dieser Link führt sofort zu der Audio-Datei und funktioniert somit unabhängig davon, welchen Podcatcher/Podcast-App die Adressaten verwenden.

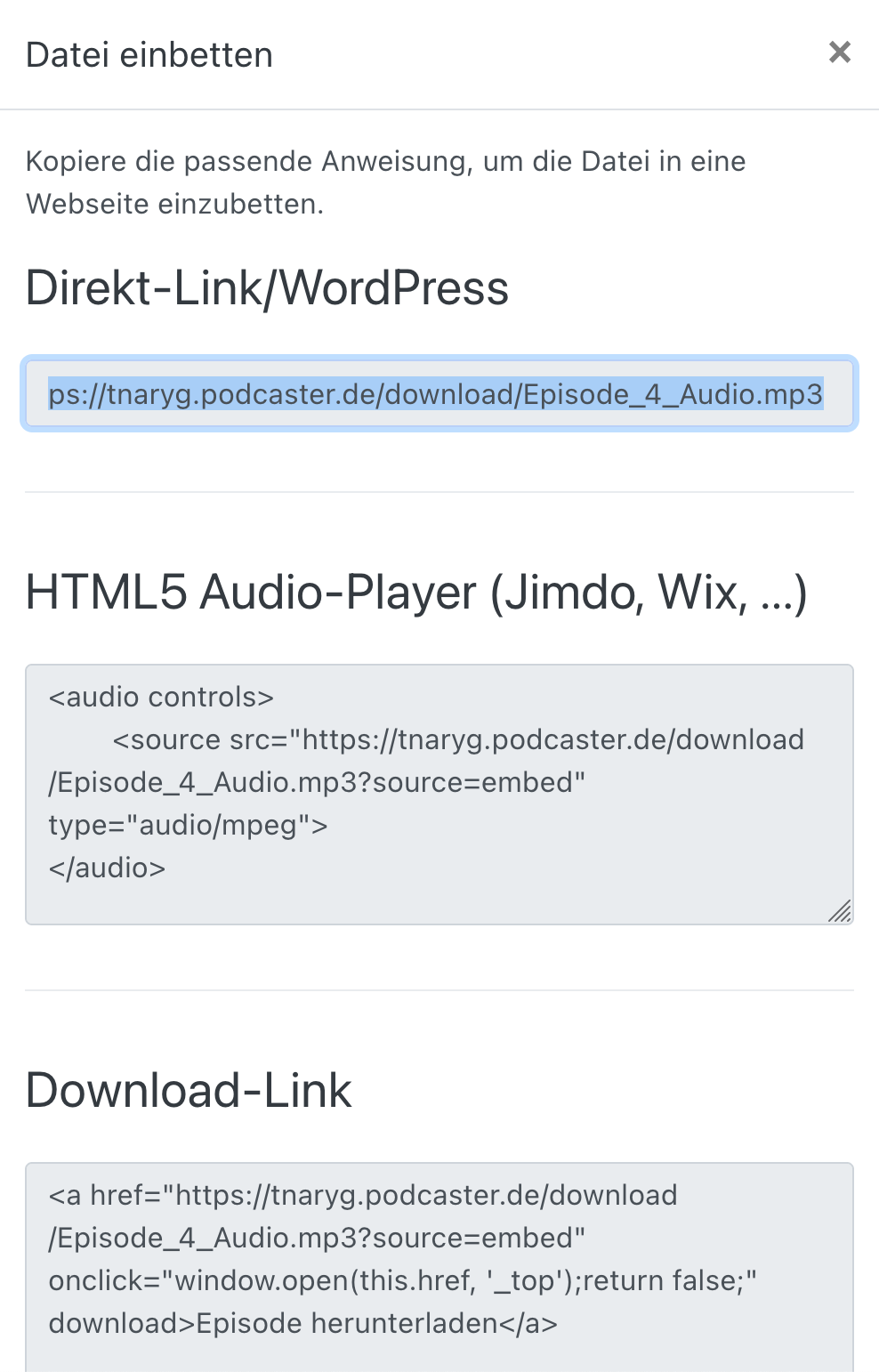
unter "Aktionen" > "Einbetten" findest Du verschiedende Links zum Teilen und Einbetten Deiner Episoden-Datei
Um den Direkt-Link zu kopieren, wähle hinter der entsprechenden Episoden-Datei in der Mediathek "Aktionen" [ . . . ] > "Einbetten".

Der Direkt-Link führt zur Audiodatei der Episode.
Du kannst den Link aus dem Feld "Direkt-Link" kopieren und weiter verschicken.
Zur Einbindung in HTML-5 findest Du darunter einen Link mit Audio-Player.
An Dritter Stelle kannst Du einen Download-Link zu der Datei in eine Website einbauen.