Diese Anleitung gilt einerseits für Blogs, die über podcaster.de angelegt wurden, als auch für eigenständig betriebene WordPress-Blogs.
1. Melde dich im Blog-Backend an.
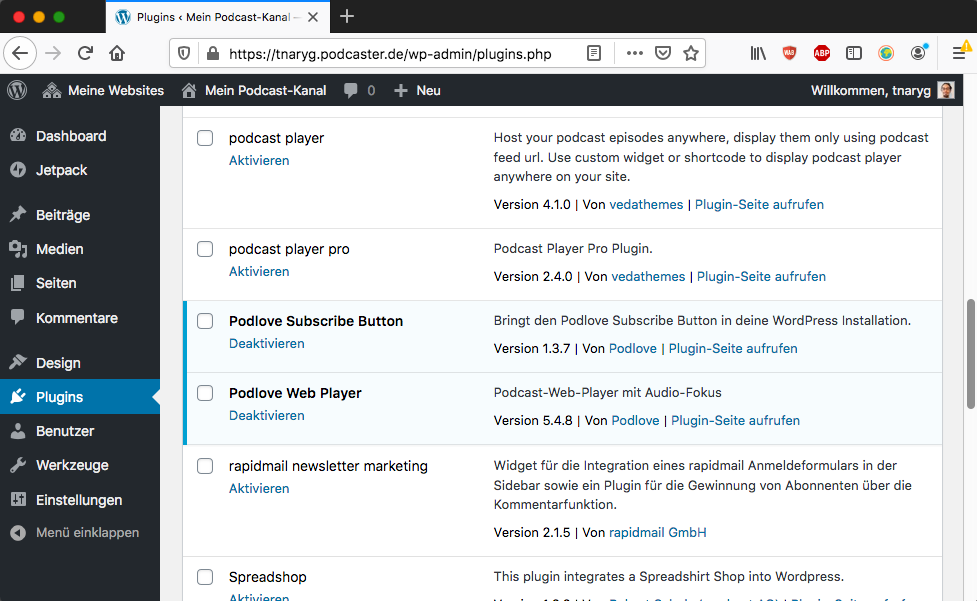
Wenn du eingeloggt bist, gehe ins vertikale Menü auf der linken Seite und wähle “Plugins”. Gehe die Liste ab, bis du den Podlove Web Player findest.

Den Podlove Web Player findest du unter “Plugins” im WordPress-Menü.
2. Aktiviere das Plugin,
indem du auf "aktivieren" klickst.
Damit der Player zu jeder Deiner veröffentlichten Episoden erscheint, fehlt jetzt nur noch ein weiterer Schritt.
3. Player konfigurieren
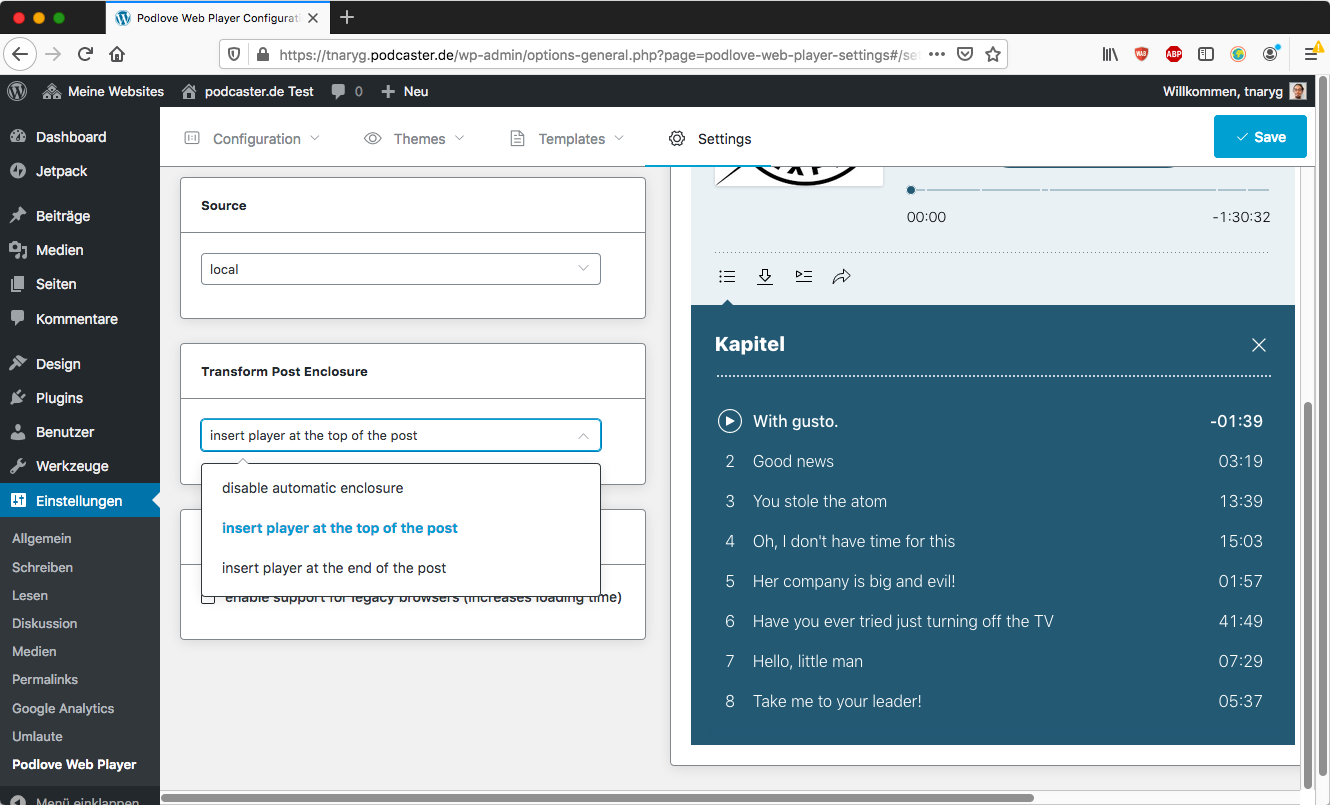
Gehe zurück ins WordPress-Menü am linken Rand und wähle "Einstellungen". Im Sub-Menü davon findest du die Einstellungen zum Podlove Web Player. Öffne diese. Im horizontalen Reiter “Settings” findest Du die Funktion “Transform Post Enclosure”. Diese steht automatisch auf “disable automatic enclosure”, daher wird der Webplayer per default nicht im Blog angezeigt. Wähle also “insert player at the top/at the end of the post” aus, damit der Player automatisch zu deinen Episoden erscheint.
Speichere diese Einstellung unter “Save” (blauer Knopf oben rechts). Wenn Du Deinen Blog neu lädst, erscheint der Player zu deinen Episoden.

Weitere Tipps zum Podlove Web Player Plugin
Um den Podlove Player nach Wunsch etwas aufzuhübschen und individuell anzupassen, haben wir noch ein paar kleine Tutorials zusammengestellt:
Zentriertes Erscheinungsbild einrichten

Nach einem kurzen Eingriff im Code des Players kann die große Freifläche im Player beseitigt werden.
Im Standard-Layout des Players ist auf der linken Seite eine große Freifläche, auf der eigentlich das Logo erscheinen sollte. Leider ist dies in der WordPress-Einbindung momentan nicht möglich. Aber es gibt einen kleinen Trick, mit dem sich das Layout des Players etwas aufhübschen lässt.
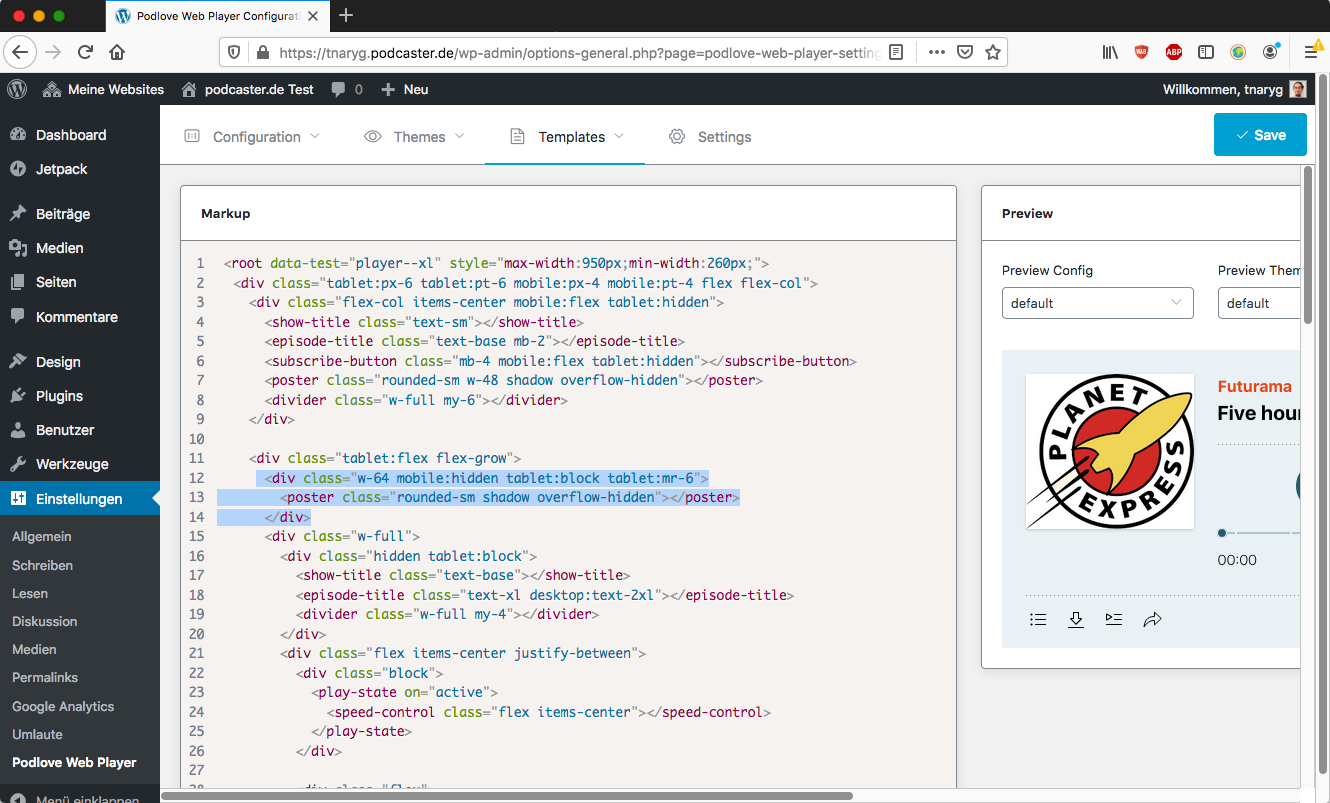
Rufe dafür die Einstellungen des Podlove Players auf (“Einstellungen” > “Podlove Web Player” im WordPress Menü). Im horizontalen Menü des Plugins, wähle den Reiter “Templates”. Nicht erschrecken: Es erscheint ein Feld mit dem Code des Players. Du brauchst lediglich die Zeilen 12 bis einschl. 14 löschen und die Änderung über den blauen Knopf “Save” übernehmen.

2. Den Podlove Player in einen Blog-Beitrag einbinden
Der Audioplayer lässt sich als Baustein eines Posts verwenden. Auf diese Weise kannst Du beispielsweise einen Beitrag zu einer Episode verfassen und die Hörer können diese Folge sogleich anhören.
Wähle dafür aus dem WordPress-Menü “Beiträge” und von dort aus “Erstellen” aus. In dem folgenden Block-Editor lässt sich das Plugin über das + Symbol in den Beitrag einbauen.

3. Einzelne Episoden in den Player einbinden
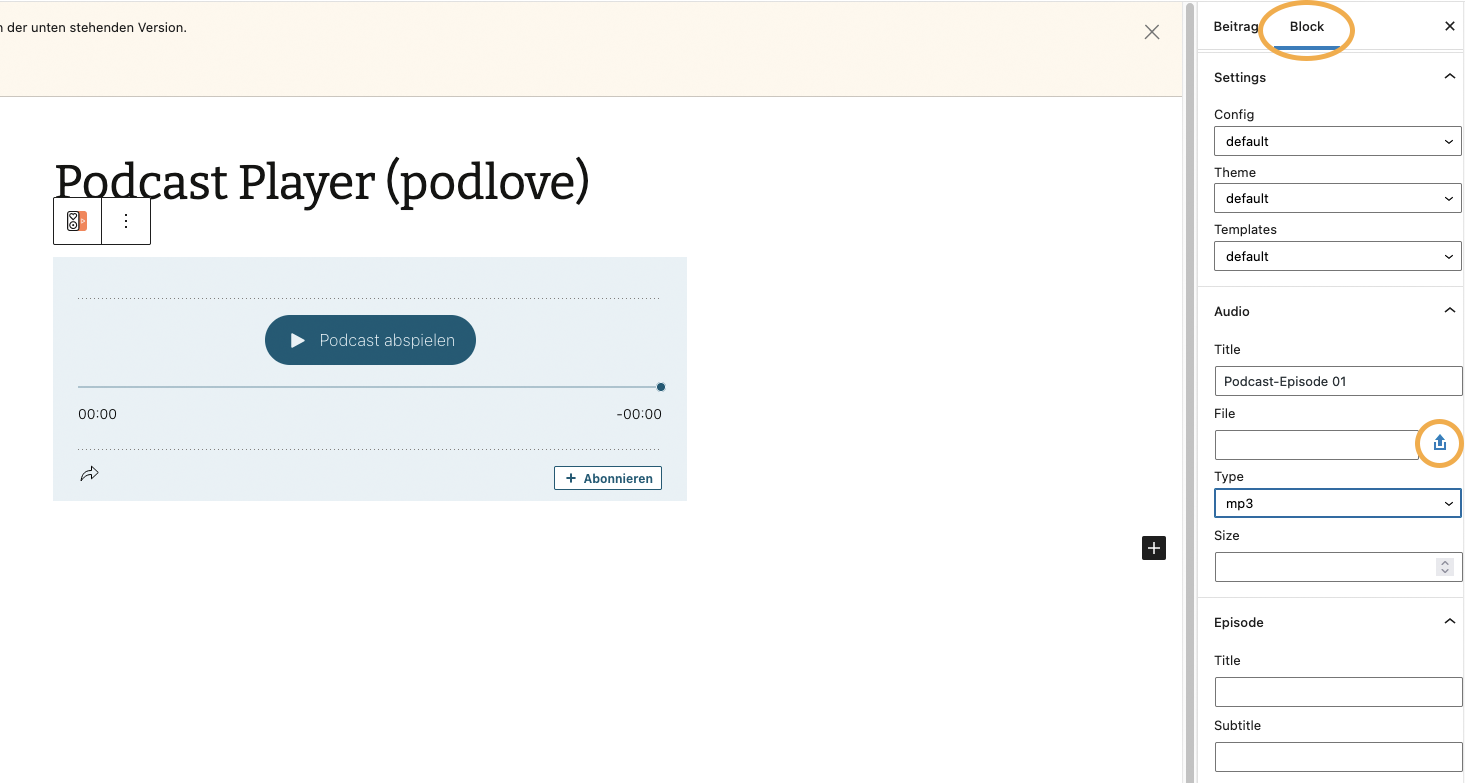
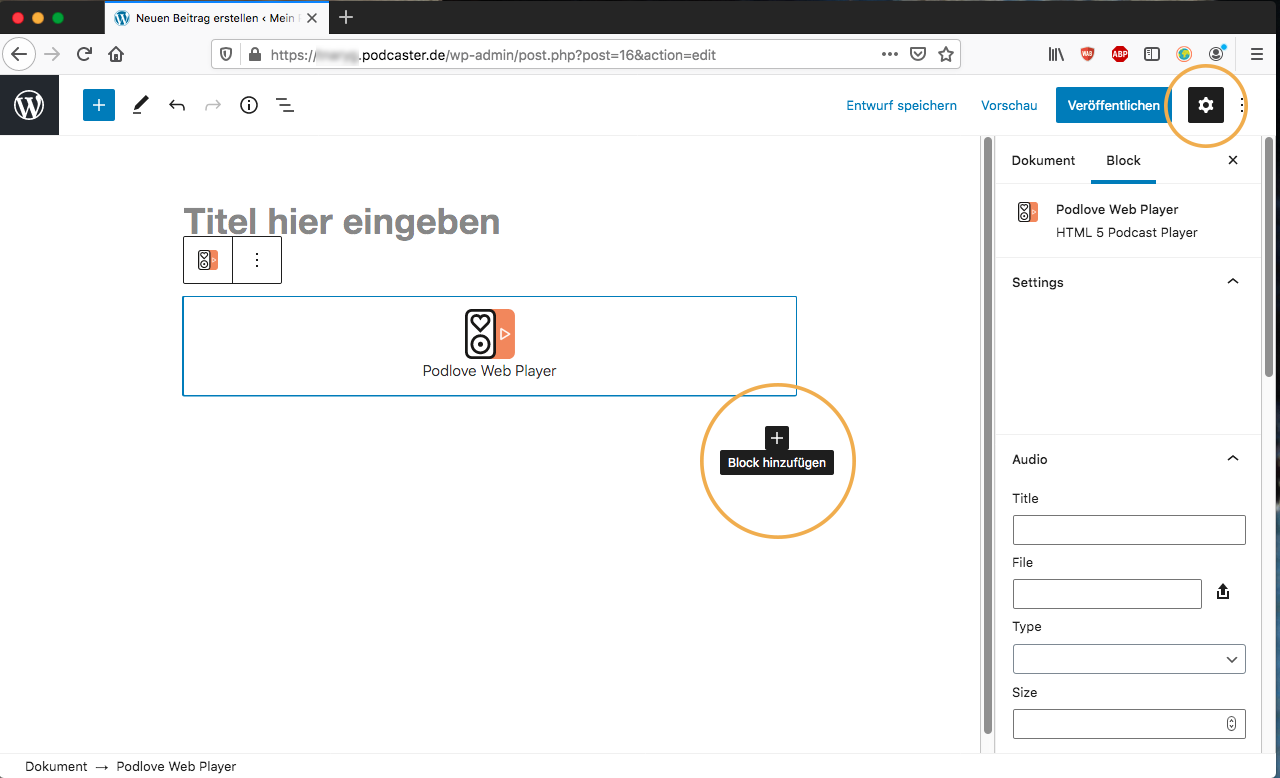
Erstelle einen neuen Beitrag und füge den Podlove Web Player als Block-Element zum Beitrag hinzu. Wähle im nächsten Schritt Custom aus.

"Custom" erlaubt weitere Einstellungen zum Player im WordPress-Beitrag
In den Einstellungen zum Block (am rechten Rand der Seite), wähle unter Audio > File eine Datei aus, um diese in den Player einzubinden.