Anmeldung löschen ≠ Podcast löschen ≠ Konto löschen
Es ist wichtig zu unterscheiden, was genau gelöscht wird. Denn deinen Podcast-Eintrag bei z.B. Spotify zu löschen ist nicht das gleiche und auch nicht gekoppelt an das Löschen deines Podcasts im podcaster-Nutzer:innenkonto.
Wenn du vor hast, dein podcaster-Konto zu kündigen, lösche zuerst deine Einträge bei Podcast-Diensten.
1) Deinen Podcast-Kanal bei den Podcast-Diensten löschen
Um deinen Podcast von Podcast-Apps und weiteren Diensten zu löschen, musst du dich in deine dortigen Benutzerkonten einloggen und den Kanal über die dortigen Schaltflächen löschen/archivieren. Je nach App/Dienst ist dieser Prozess anders und ggfs. läuft die Löschung auch über eine Anfrage an das jeweilige Portal. Für die gängigsten Dienste haben wir weiter unten den Vorgang und die Links zum Einloggen beschrieben:
Spotify
Wenn du bei podcaster eingeloggt bist, gehe auf podcaster.de/spotify und klicke auf abmelden.
Alternativ fordere die Löschung über den Spotify-Support-Chat an.
Apple Podcasts
Für Apple Podcasts musst du dich bei Apple Podcasts Connect einloggen. Wähle dann den gewünschten Kanal und wähle darin die Option Podcast archivieren.
Falls es keinen Zugang zu Podcasts Connect für deinen Kanal mehr gibt, kannst du die Löschung über die Apple Podcasts App anfordern. Suche dort deinen Kanal im Verzeichnis und wähle Bedenken melden. In dem Kontaktformular, weise dich als Produzent:in des Podcasts aus und fordere die Löschung an.
Amazon
Über den Zugang zu podcasters.amazon.com/podcasts kannst du den Kanal auf Hide umstellen. Um ihn ganz zu entfernen, sende eine Nachricht an den Amazon Music Podcasters Support.
TuneIn
Fordere die Löschung über dieses Kontaktformular an.
Acast
Fordere die Löschung über eine direkte Mail an.
podcast.de
Für podcast.de kannst du einfach den podcaster-Support kontaktieren. Alternativ kannst du podcast.de besuchen, deinen Podcast über die Suche aufrufen und Podcast aneignen wählen. Sobald du den Besitz an deinem Podcast erklärt hast, kannst du ihn selbst löschen.
ListenNotes
Um deinen Podcast auf ListenNotes.com zu löschen, musst du entweder seinen Besitz anmelden und ihn dann löschen, oder die Löschung beantragen. Beides kannst Du über diesen Link vornehmen.
Pocket Casts
Fordere die Löschung über eine direkte Mail an.
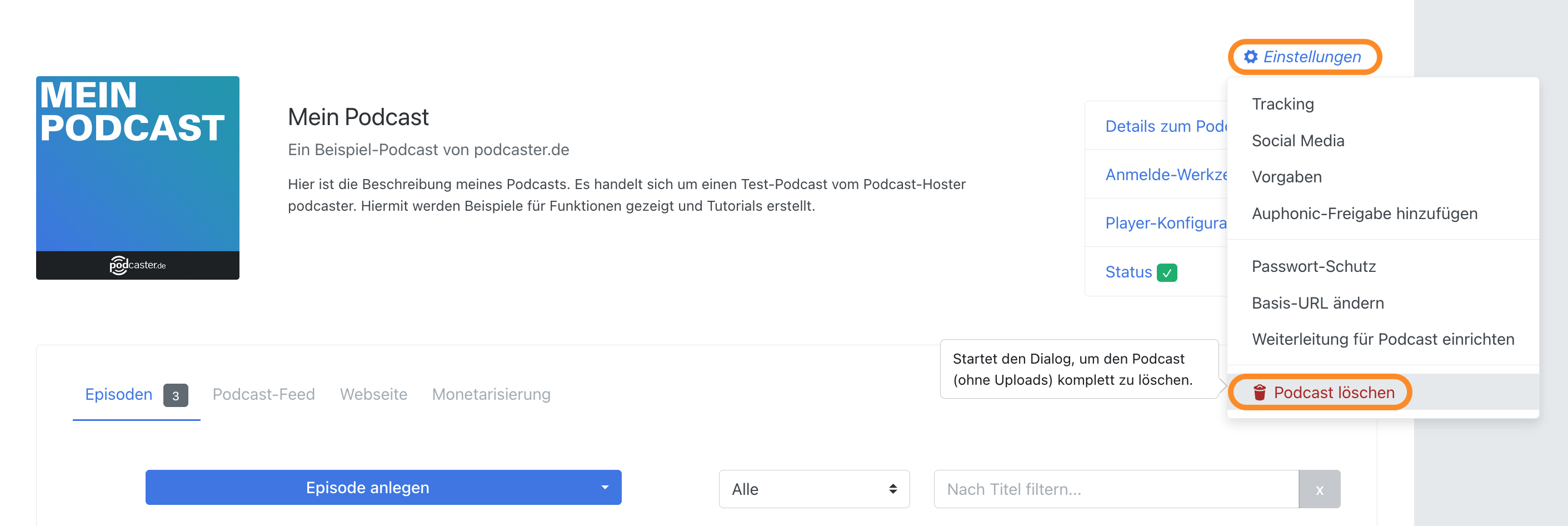
2) Deinen Podcast-Kanal im podcaster-Nutzer:innenkonto löschen (RSS-Feed löschen)
Den Podcast im Benutzerkonto von podcaster.de zu löschen, bewirkt:
Das Löschen des RSS-Feeds (Podcast ist dann nicht mehr abrufbar).
Der Podcast ist in den angemeldeten Diensten noch sichtbar, aber nicht mehr abrufbar (da der RSS-Feed gelöscht ist).
Alle Mediendateien (Audio, Grafiken etc.), die über die Mediathek in den Podcast eingebunden waren, bleiben in der Mediathek erhalten.
Die Statistiken für den Podcast-Kanal sind gelöscht (Du kannst sie vorher als .csv-Datei exportieren).
Hinweis: Das Löschen deines podcaster.de-Kontos oder eines einzelnen Podcasts bei podcaster.de bewirkt nicht das gleichzeitige Löschen deines Kanals auf allen angemeldeten dritten Diensten.

3) Dein gesamtes podcaster-Nutzer:innenkonto löschen
Im Kündigungsfall: Lösche erst deinen Kanal auf den Podcast-Diensten, und zum Schluss dein podcaster-Konto.
Technisch bedingt ist es einfacher, du behältst den Zugang zu deinem RSS-Feed und ein aktives Podcast-Hosting über deinen podcaster-Account, während du die Löschung bei den angemeldeten Podcast-Diensten anfragst. So verhinderst du, dass dein Kanal als "Karteileiche" bei einem Portal verzeichnet ist, aber die Episoden sich nicht mehr abspielen lassen.