Erfahre hier alle Funktionen und Elemente des Web-Players von podcaster.de
Damit Deine Zuhörer:innenschaft deinen Podcast direkt abspielen kann, stellen wir einen Webplayer zur Verfügung, den du frei konfigurieren und in deine Website einbinden kannst.
Podcast-Player konfigurieren und einbinden – Schritt für Schritt:
1. Konfigurator aufrufen
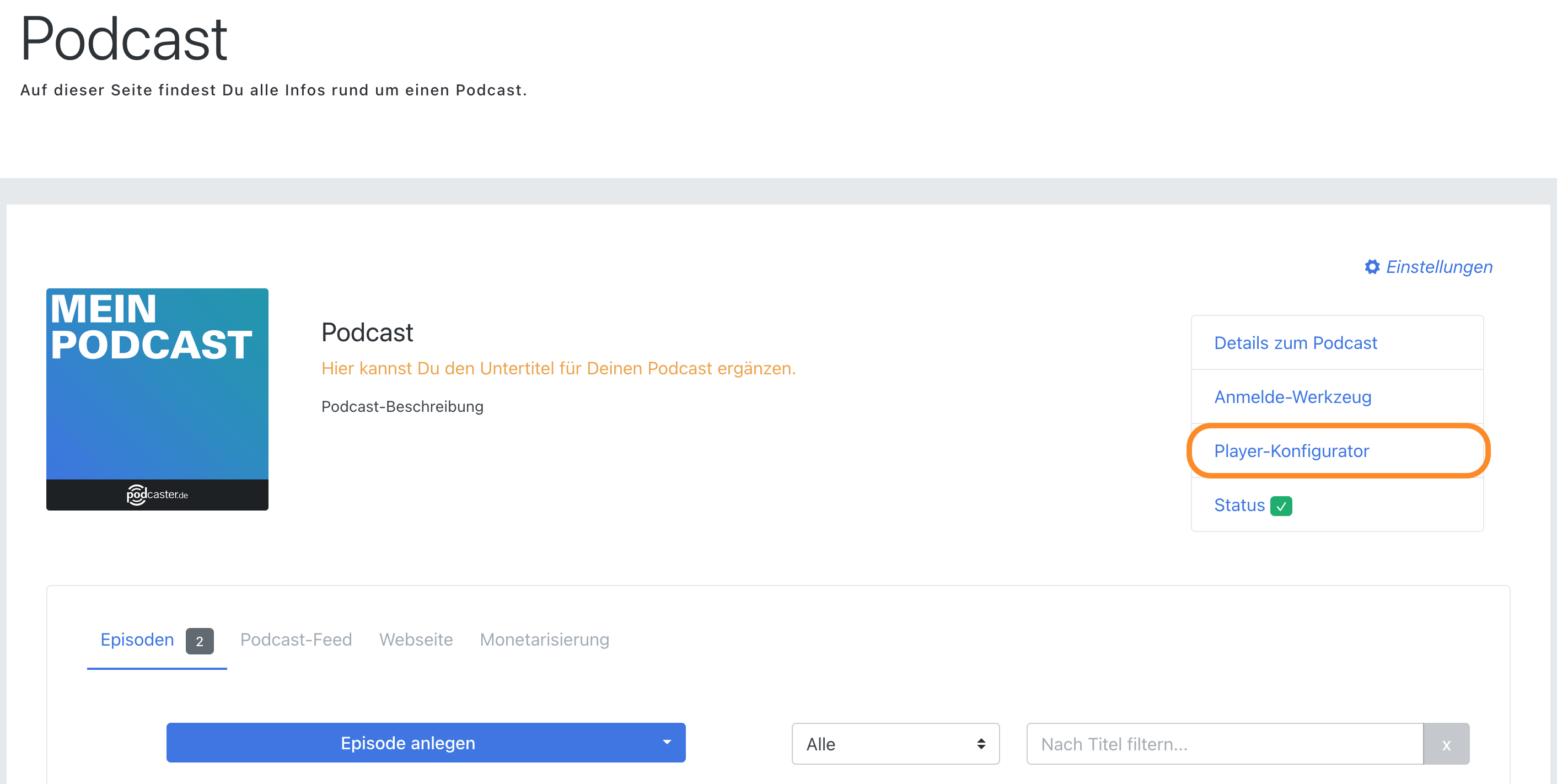
Um den Player-Konfigurator aufzurufen, gehe zunächst in die Podcast-Übersicht.
Du findest den Player-Konfigurator rechts neben Podcast-Cover und -Beschreibung unterhalb des Anmelde-Werkzeugs.

2. Neue Konfiguration anlegen.
Je nach Paket steht dir eine Anzahl einzelner Player-Konfigurationen zur Verfügung. Eine Konfiguration ist eine Zusammenstellung aus Eigenschaften. Mit mehreren Konfigurationen kannst du also mehrere Designs oder Eigenschaften des Players abdecken.
Falls du mehr Konfigurationen benötigst, als dein Nutzer:innenpaket zur Verfügung stellt, kannst du dank Zusatzoptionen aufstocken.
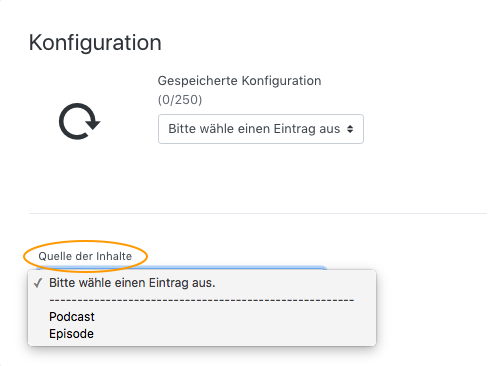
Lege eine neue Konfiguration an, indem du aus Quelle der Inhalte entweder Podcast oder Episode wählst.

3. Quelle der Inhalte
Ist Podcast als Quelle gewählt, schöpft der Player alle deine Episoden, das heißt deinen ganzen Kanal, ab.
Bei Episode zeigt der Player nur die im nächsten Feld ausgewählte Episode an.
Wähle aus, was der Player abspielen soll.
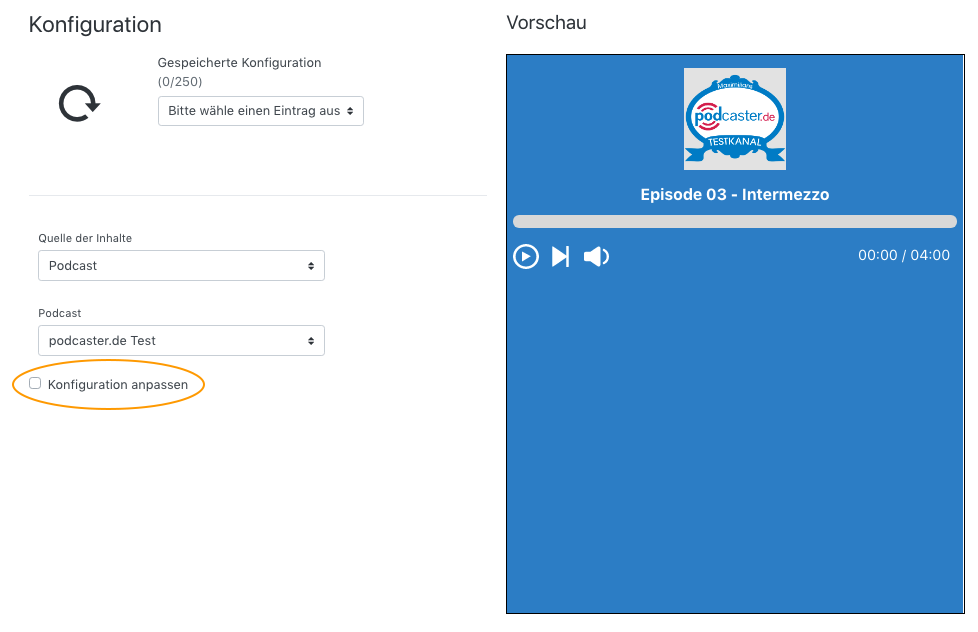
4. Weitere Einstellungen: Konfiguration anpassen
Für detaillierte Einstellungen, klicke Konfiguration anpassen:

Um die Standardeinstellungen des Players zu konfigurieren, klicke Konfiguration anpassen.
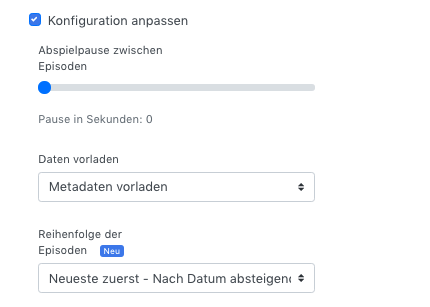
Weitere Konfigurationen

• Abspielpause: Werden mehrere Episoden hintereinander abgespielt (Quelle des Players: Podcast), kannst Du hier eine Stille zwischen den Episoden einstellen.
• Daten vorladen: Wähle aus "nichts vorladen", "Audio vorladen" oder "Metadaten vorladen", dementsprechend werden die Daten vor dem Abspielen der nächsten Episode "gebuffert". Dies hat Auswirkungen auf deine Abrufstatistiken.
• Reihenfolge der Episoden: Chronologisches Abspielen ab Folge 01 aufwärts oder neueste Folge zuerst, dann die älteren Episoden

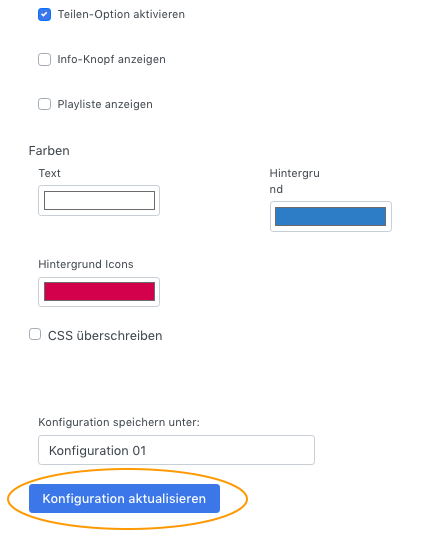
• Teilen-Option aktivieren: Gib an, ob die Symbole Deiner angemeldeten Podcast-Plattformen auf dem Player angezeigt werden sollen.
Die Symbole sind Links zu den jeweiligen Plattformen und ergeben sich aus den Podcast-Portalen, die Du im Anmelde-Werkzeug eingetragen hast.
• Info-Knopf anzeigen: Der Info-Knopf ist eine Schaltfläche (kleines i), über welche die Hörer sich die Episodenbeschreibung anzeigen lassen können. Wenn "Playliste anzeigen" aktiviert ist, erscheint der Info-Knopf neben jeder Episode. Ist "Playliste anzeigen" nicht aktiviert, erscheint die Schaltfläche neben der laufenden Episode.
• Playliste anzeigen: Wenn aktiviert, erscheinen alle kommenden Episoden als Liste im Player.
• Farben: Wähle hier die Farben für den Player aus.
• CSS überschreiben: Für noch detailliertere Konfigurationen des Players kannst Du hier ein Feld zum Einfügen von CSS aufrufen.
• Konfiguration speichern unter: Benenne deine Einstellungen und speichere sie. Hast Du keine Konfiguration gespeichert und schileßt den Tab, wird der Player zur Standard-Konfiguration zurückspringen.
5. Konfiguration aktualisieren, um Vorschau zu sehen
Die Vorschau Deines Players stellt erst all Deine Einstellungen dar, wenn Du Konfiguration aktualisieren geklickt hast.
6. Einbetten als iFrame
Wenn Du den Player nach Deinen Wünschen eingerichtet hast, kannst Du den Code zum Einbetten (Embed Code) kopieren und an die gewünschte Stelle in deine Website einbinden.
Die Eigenschaften Breite, Minimale Breite, Minimale Höhe, Maximale Breite und Maximale Höhe lassen sich über Schaltfläche Größe des iFrames anpassen justieren. So kann der Player an den Platz, den er auf der Website einnehmen soll, angepasst werden. Die Einstellungen zu diesen Maßen wird nicht in die gespeicherte Konfiguration übernommen, sondern gilt nur für die Erstellung des iFrame-codes.
