Das beeinflusst die Klangqualität:
Die Aussprache
Die akustische Umgebung
Das Mikrofon
Der Abstand und Winkel des/der Sprechenden zum Mikrofon
Die Nachbearbeitung
Du siehst schon, dass die Nachbearbeitung nur die alleletzte Stellschraube ist, an der sich drehen lässt. Am besten, Du hast auch die ersten drei Punkte gut im Griff. Schauen wir sie uns also genauer an.
1. Die Aussprache
Deutlich zu sprechen macht den allergrößten Teil der Sprachverständlichkeit und somit auch Klangqualität eines Podcasts aus. Das beste Mikrofon und teuerste akustische Ausstattung helfen nicht, wenn schon die mündliche Aussprache undeutlich ist. Natürlich soll ein Podcast natürlich klingen dürfen und diese Faustregel soll Menschen mit eingeschränkter Sprache – ob medizinisch bedingt, mit Deutsch als Fremdsprache oder beides – nicht das Recht aufs Podcasten absprechen. Wer die Möglichkeit hat und es stilistisch vertretbar findet, sollte sich bemühen, alle Worte klar auszusprechen und alle Konsonanten eines Wortes hörbar zu machen. Eine gute Übung dafür ist, den zu sagenden Text vor der Aufnahme mit überzogener Deutlichkeit laut auszusprechen, damit die Muskulatur von Zunge, Lippen, Wangen und Stimmbändern eine Orientierung hat.
2. Die akustische Umgebung
Drei ganz einfache Faustregeln können wir uns fürs Podcasten merken:
Große, glatte Flächen wie Fenster und kahle Wände reflektieren den Schall, das heißt sorgen für Raumhall. Extremes Beispiel: Badezimmer oder leere Räume.
Dinge wie Regale, Dekoration, Zimmerpflanzen oder das gesunde Chaos auf dem Schreibtisch verstreuen den Schall. Das ist schonmal wünschenswerter als die oben genannte Reflexion.
Dicke Stoffe und Polster wie Vorhänge, Teppiche, Sofas, Betten und offene Garderoben/Kleiderstangen schlucken den Schall, also absorbieren ihn. Für Sprachaufnahmen in Hörbuch-Qualität gehört das also zu unserer gewünschten Einrichtung des Aufnahmeraums. Im Idealfall eine gute Mischung aus Streuung und Absorbtion.
Suche Dir also einen Raum oder eine Ecke eines Raums mit möglichst schallschluckenden Eigenschaften. Manch eine geht dafür in den Kleiderschrank. Vielleicht eignet sich auch ein ausgebauter Dachstuhl. Probier es aus und mache Testaufnahmen.
Mehr Eintauchen ins Thema Akustik?
Zur Raumakustik findest Du in diesem Eintrag nähere Informationen.
3. Die Art des Mikrofons
Neben Deiner Stimme selbst und dem Raum, in welchem Du podcastest, spielt das Mikrofon die größte Rolle im Klang Deiner Stimme. Das eingebaute Laptop-Mikrofon klingt selbstverständlich anders als ein spezialisiertes Podcast-Mikrofon. Aber das bedeutet nicht, dass es immer das Teuerste sein muss.
Ausschlaggebender als der Preis ist zunächst die Bauart: Dynamisches oder Kondensator-Mikrofon. Beides gibt es auch im niedrigpreisigen Segment und beide gibt es auch als USB-Mikrofon.
Der einfache Merksatz hierbei lautet: Kondensator-Mikrofone sind etwas emfindlicher als ihre dynamischen Kollegen. Sie nehmen also mehr Raumhall auf und jeden kleinen Schmatzer. Dafür klingen sie meist sehr klar und offen. Dynamische Mikrofone werden tatsächlich viel im Rundfunk und für Podcasting genutzt. Bei naher Besprechung (siehe nächster Punkt) bilden sie die Stimme druckvoll ab.
Kleine Mikrofonkunde? Dann lies hier weiter.
4. Der Abstand zum Mikrofon
Grundsätzlich bietet es sich an, sehr nah am Mikrofon zu sprechen. 30-50cm könnten bereits zu viel Raumhall mit aufnehmen, sodass die Stimme undeutlich wird, 5-30cm Abstand versprechen eine deutlichere Sprachverständlichkeit. Bestenfalls direkt auf die Kapsel, also nicht von der Seite oder daran vorbei. Denn dann ist das Verhältnis Raumhall zu Stimme zugunsten der Sprachverständlichkeit.
Hörbuch-Qualität muss nicht zwingend der Maßstab sein. Aber die Stimme(n) sollte(n) angenehm zum zuhören sein. Die Messlatte für gute Hörbarkeit liegt hier:
Ist die Sprache verständlich und hebt sich von Hintergrundgeräuschen/-Musik ab?
Ist die Stimme frei von starken Resonanzen, die womöglich vom Inhalt ablenken (Dröhnen, Quäken, Piepen, S-Laute)?
Ist der Klang der Stimme ausgewogen ("muffig" oder "bassig" vs. "flach" oder "zischend")?
Sind die Stimmen gleichmäßig in Lautstärke und untereinander balanciert?
5. Die Nachbearbeitung
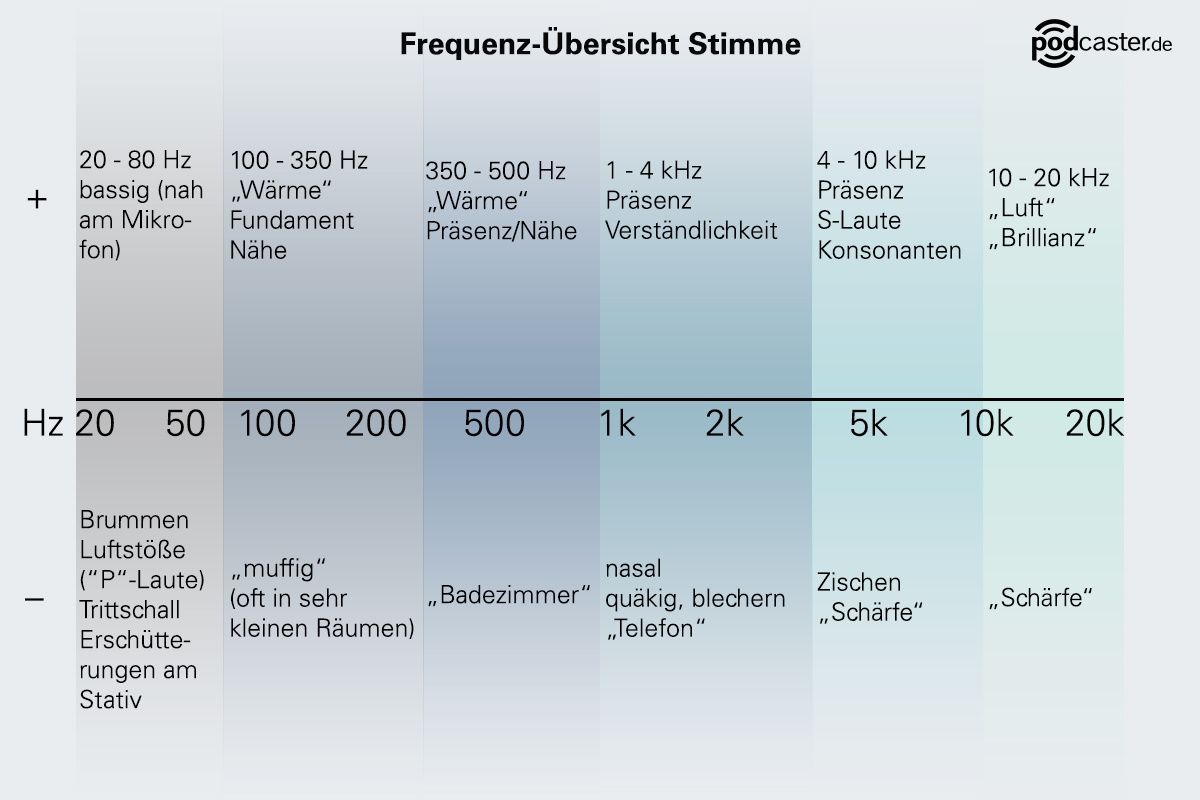
Zum eigenhändigen Bearbeiten der Stimme mit einem Equalizer kannst Du die folgende Übersicht zu Rate ziehen. Jedes Frequenzband hat seine Schwächen und Stärken. Je nachdem, ob ein bestimmter Bereich über- oder unterbetont ist. Das Ziel ist meist, einen Frequenzgang zu erreichen, bei dem kein Bereich besonders über- oder unterbetont ist, damit die Stimme natürlich klingen kann.
Diese folgende Einteilung in Frequenzbereiche wird subjektiv unterschiedlich wahrgenommen und erhebt keinen Anspruch auf Allgemeingültigkeit. Sie soll lediglich helfen, einen Überblick zu gewinnen.

An welcher Schraube muss ich drehen, wenn die Stimme zu bassig ist? Ein Blick auf die Übersicht hilft beim Orientieren.
Verwandte FAQ-Einträge:
Welche Mikrofone sind fürs Podcasting geeignet?
Welche Software kann ich für meinen Podcast benutzen?
Wie kann ich nachträglich Hintergrundgesäusche aus der Aufnahme entfernen?